CLOUDFLARE CDN 默认只对 静态资源进行缓存加速度, 比如 JS, CSS, 图片, 音频, 文档等. 如果是动态的页面, 比如PHP 这些请求的话 CLOUDFLARE是默认不缓存的. 所以动态请求的话每次都会到你的原始服务器里. 如果你不在意实时更新结果, 那么不妨利用CLOUDFLARE 的页面规则设置 缓存所有内容.
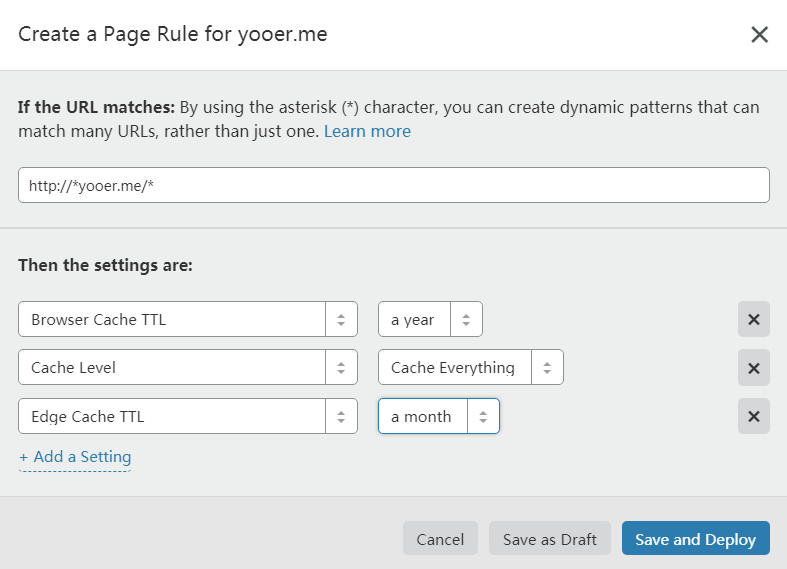
免费用户可以使用最多3条页面规则 而付费的PRO用户可以使用 20条规则. 添加新的页面规则, 设置好URL模板, 然后就选择 Cache Everything.
下面是规则

*yooer.com/images/*
Browser Cache TTL: a year
Cache Level: Cache Everything
Edge Cache TTL: an hour
注释
缓存规则:*yooer.com/images/*
浏览器缓存时间:1年
缓存级别:缓存所有
边缘缓存时间:2小时 //这里最长可以是1个月,建议1个月
这个 Edge TTL 时间是让 CLOUDFLARE服务器多久之后去你的原服务器检查内容是否要更新. 当然是越快越好, 可惜免费的最快能设置成 2小时, 而 PRO用户可以设置成 1 小时. 当然对于大多数是静态资源的网站来说是够用的.
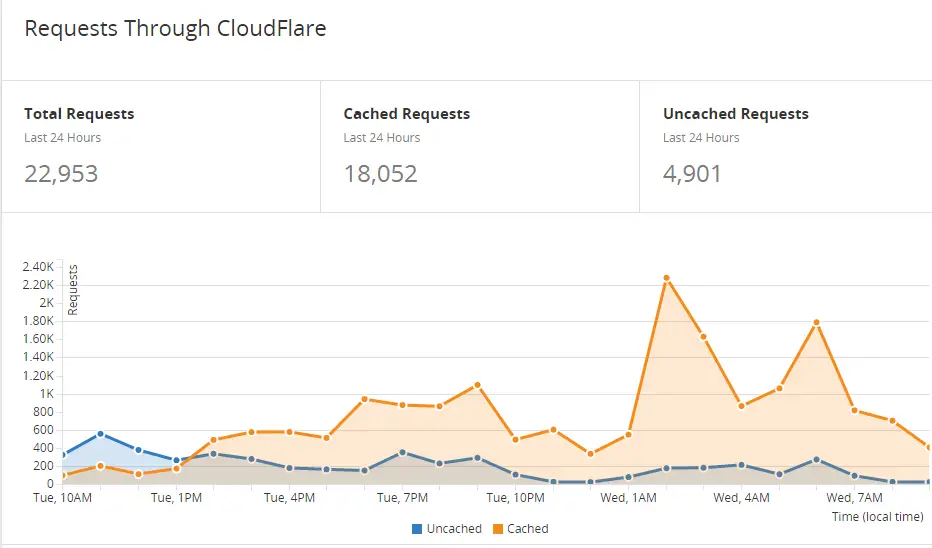
在启用一天后 从统计数据上可以看出 更多的内容被 CLOUDFLARE 缓存了, 这意味着 对原服务器的请求大大减少了. 特别是对于流量有限制的用户来说, 这是很好的事. 特别是 CLOUDFLARE 免费用户已经很够用了.

需要注意的是:cf对于体积较大的视频文件可能不会缓存或者流量过的话也有可能会被禁止使用。同时免费版的cf账户,只能配置三条缓存规则,付费的pro用户可以创建20条规则。